Showcase of 40 useful and powerful CSS tools and generators. These tools can really relieve developers work in many ways – I understand you like always to do everything by yourself but it’s not the best way in the most cases, because it really takes time and such liberty we don’t always have.
This is considered to be really complete list about everything CSS related, as CSS lover myself I really evaluate good automated ways so I can focus on things I enjoy the most – creating elegant, usable and optimized website! I just hope you will find some relief in this list as well! Enjoy your time and test these tools for best results!
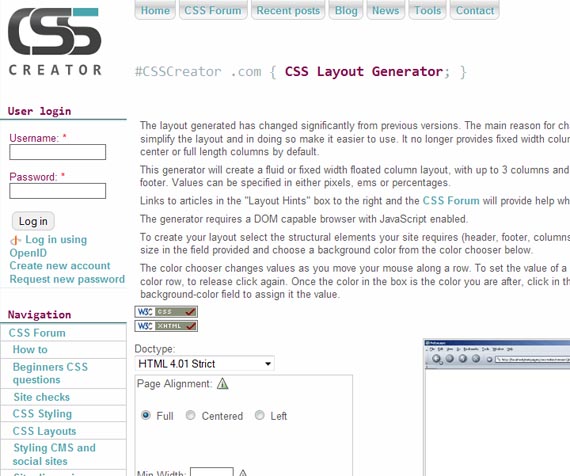
1. CSS Layout Generator
Showcase of 40 useful and powerful CSS tools and generators. These tools should really relieve web developers work. This generator will create a fluid or fixed width floated column layout, with up to 3 columns and with header and footer. Values can be specified in either pixels, ems or percentages.
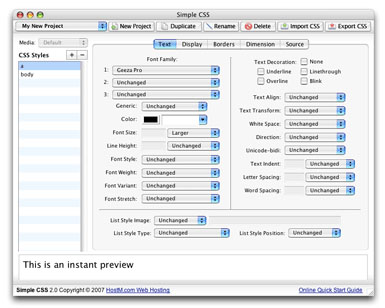
2. Simple CSS
Simple CSS allows you to easily create Cascading Style Sheets from scratch, and/or modify existing ones, using a familiar point-and-click interface.
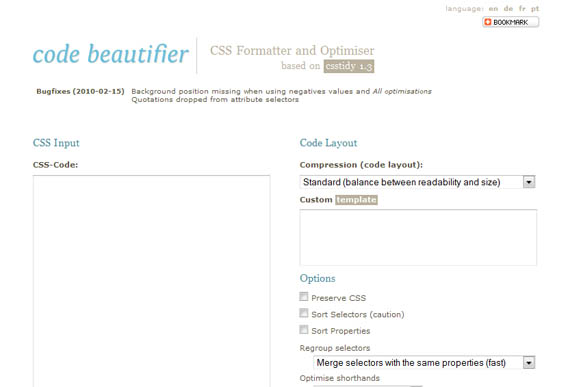
3. Code Beautifier
Formats and optimizes CSS.
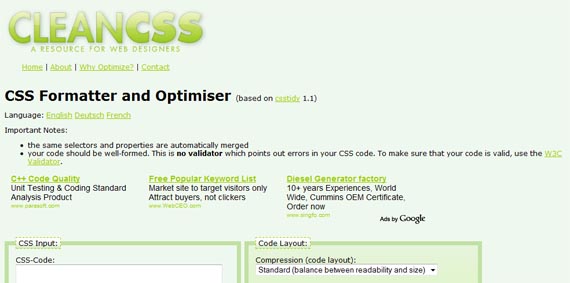
4. Clean CSS
CleanCSS is a powerful CSS optimizer and formatter. Basically, it takes your CSS code and makes it cleaner and more concise.
5. CSS Compressor
Use this utility to compress your CSS to increase loading speed and save on bandwidth as well.
6. CSS Superscrub
This tool can significantly reduce the size and complexity of your CSS by programmatically stripping unneeded content, stripping redundant calls, and intelligently grouping the remaining element names.
7. CSS Validator
The W3C CSS Validation Service is a free software created by the W3C to help Web designers and Web developers check Cascading Style Sheets (CSS). It can be used on this free service on the web, or downloaded and used either as a java program, or as a java servlet on a Web server.
8. CSS Sorter
CSS Sorter is a free online tool for sorting CSS files. It organizes CSS rules alphabetically so that it will be easier for you to maintain your CSS files.





















0 comments:
Post a Comment