 CSS Text Shadows can create a variety of different effects on a website,like being able to create depth, dimension, contrast and so on just with the plain CSS code. Using images to show letterpress effects or text shadows are beginning to be a thing of the past in Web Design. This is new trend in Web design and if you are not using it or are not aware of it you definitely need to see those best examples and start to use these features in your own designs!
CSS Text Shadows can create a variety of different effects on a website,like being able to create depth, dimension, contrast and so on just with the plain CSS code. Using images to show letterpress effects or text shadows are beginning to be a thing of the past in Web Design. This is new trend in Web design and if you are not using it or are not aware of it you definitely need to see those best examples and start to use these features in your own designs! Here is a showcase of beautiful websites using CSS to recreate what image editing programs can do.
1. atebits
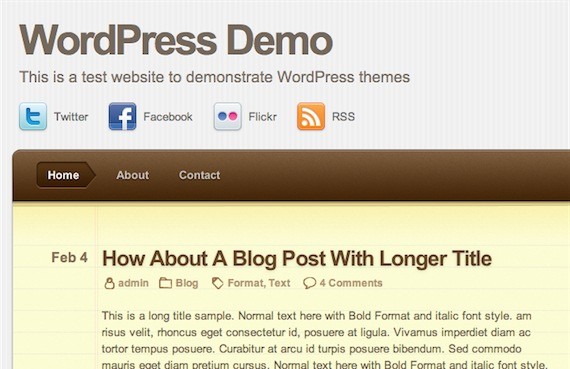
2. NotePad Theme by N.Design Studio
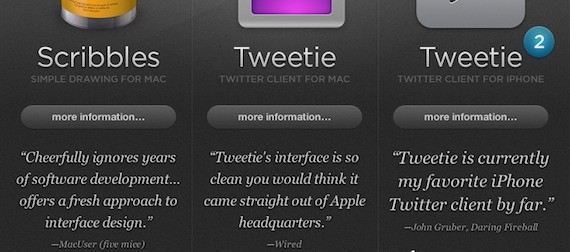
3. Tapmates
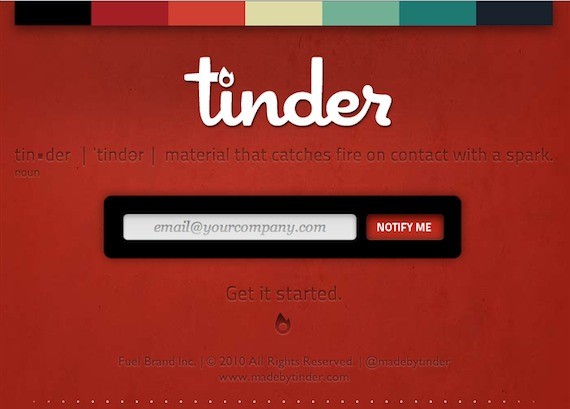
4. Made by Tinder
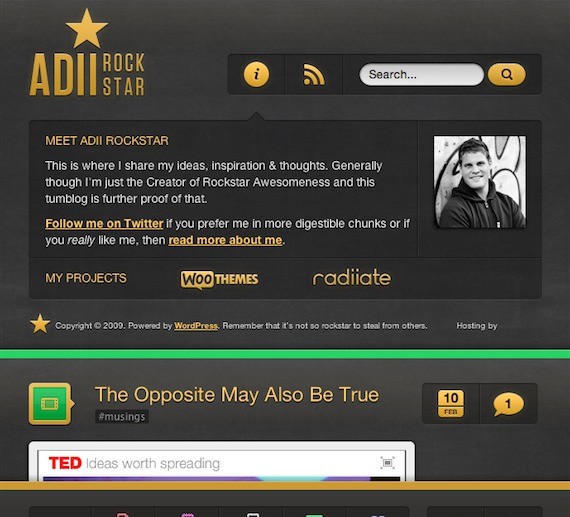
5. Adii Rockstar
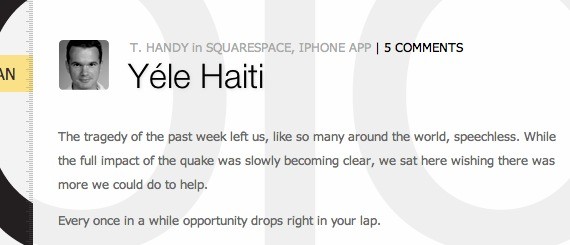
6. Squarespace’s Blog
The blog at Squarespace uses text shadows in headlines to make them stand out from the rest of the page.
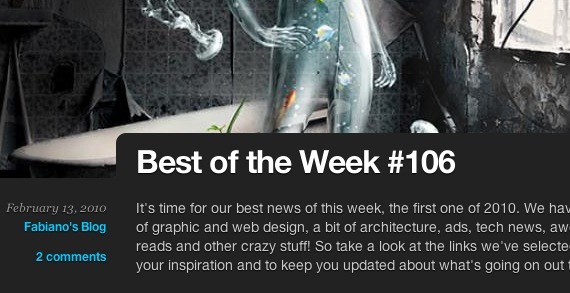
7. Abduzeedo
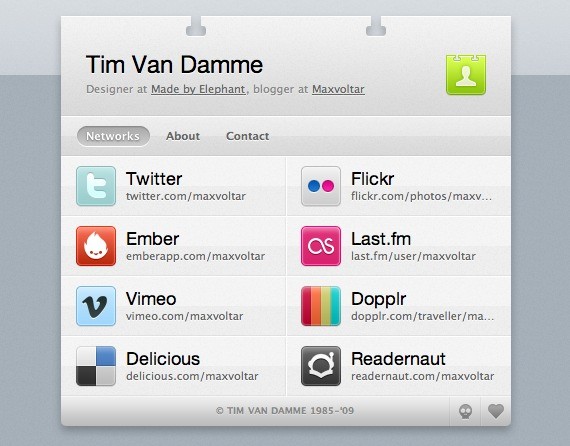
8. Tim Van Damme
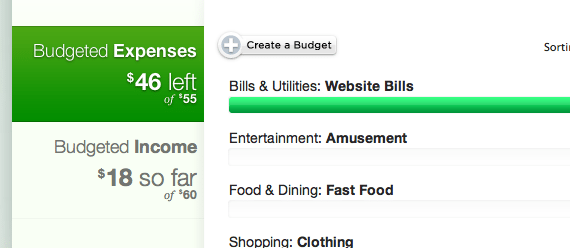
9. Mint
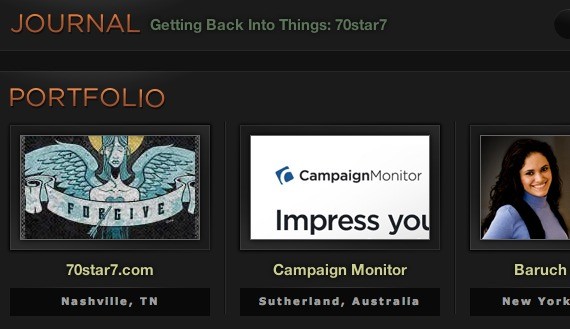
10. Anderbose
to be continued...






















0 comments:
Post a Comment