HTML5 and CSS3 are bringing new features to us and in this article you’ll be able to find some great tools, cheat sheets and much more you could need to master these new features.
Maybe those new features aren’t yet supported fully, but it’s a very good thinking to learn new technologies now so you would be able to use them fully when they are supported. Be modern designer!
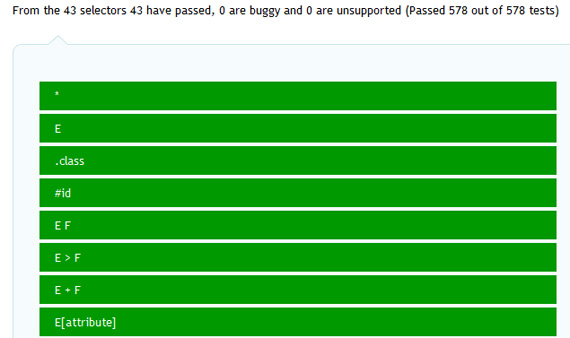
1. CSS3 Selectors Test
After starting the testsuite it will automatically run a large number of small tests which will determine if your browser is compatible with a large number of CSS selectors. If it is not compatible with a particular selector it is marked as such. You can click on each selector to see the results, including a small example and explaination for each of tests.
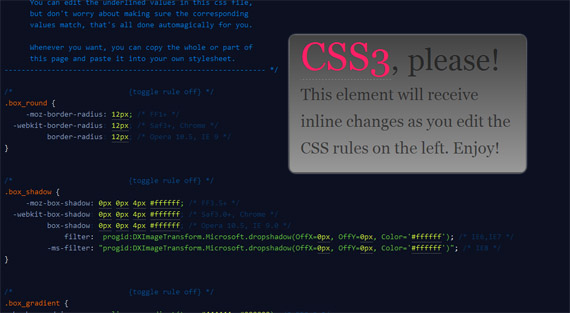
2. CSS3 Please!
CSS3 Please!, produced by Paul Irish and Jonathon Neal, aims to simplify the design process by allowing designers to enter one value, and have this instantly synced and normalised for each vendor-specific prefix, with the corresponding code generated automatically.
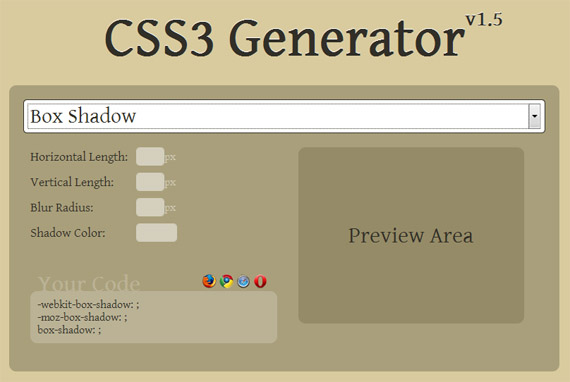
3. CSS3 Generator
Allows you to create and costumize multiple CSS3 effects.
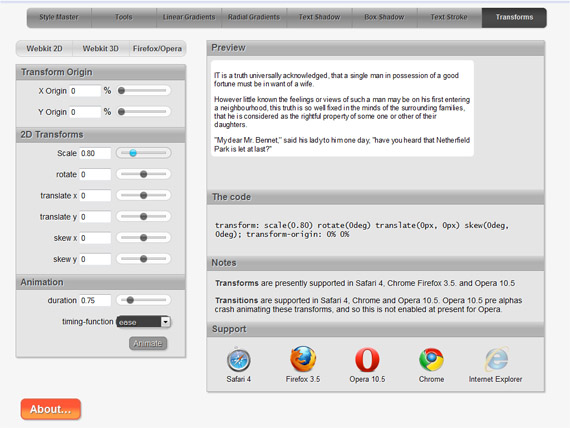
4. CSS3 Transforms
You can rotate, scale, skew, and otherwise transform HTML elements with CSS 3. Explore CSS3 CSS Transforms (supported in Opera 10.5, Firefox 3.5 and Safari 4 and higher).
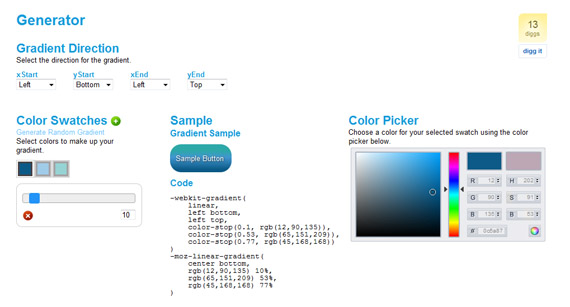
5. CSS3 Gradient Generator
The CSS3 Gradient Generator was created as showcase of the power of CSS based gradients as well as a tool for developers and designers to generate a gradient in CSS. CSS gradients generate an image result, meaning the result of a CSS gradient can be used anywhere an image can be used, be it a background-image, mask,border, or list item bullet.
to be continued...
















0 comments:
Post a Comment